|
|
@@ -28,26 +28,16 @@ $ pnpm install @zmjs/form-design
|
|
|
```shell
|
|
|
$ yarn add @zmjs/form-design
|
|
|
```
|
|
|
-### 示例
|
|
|
-
|
|
|
-**npm 引入**
|
|
|
-
|
|
|
-```javascript
|
|
|
-import { createApp } from 'vue'
|
|
|
-import App from './App.vue'
|
|
|
-import {DesignForm} from '@zmjs/form-design'
|
|
|
-
|
|
|
-createApp(App)
|
|
|
- .use(DesignForm)
|
|
|
- .mount('#app')
|
|
|
-```
|
|
|
-## 2 组件说明
|
|
|
|
|
|
### 表单设计器(DesignForm)
|
|
|
|
|
|
#### 示例
|
|
|
|
|
|
```html
|
|
|
+<script setup lang="ts">
|
|
|
+import { DesignForm } from '@zmjs/form-design'
|
|
|
+</script>
|
|
|
+
|
|
|
<template>
|
|
|
<DesignForm ref="designForm" />
|
|
|
</template>
|
|
|
@@ -82,6 +72,10 @@ createApp(App)
|
|
|
#### 示例
|
|
|
|
|
|
```html
|
|
|
+<script setup lang="ts">
|
|
|
+import { GenerateForm } from '@zmjs/form-design'
|
|
|
+</script>
|
|
|
+
|
|
|
<template>
|
|
|
<GenerateForm ref="generateForm" />
|
|
|
</template>
|
|
|
@@ -120,4 +114,4 @@ createApp(App)
|
|
|
|
|
|
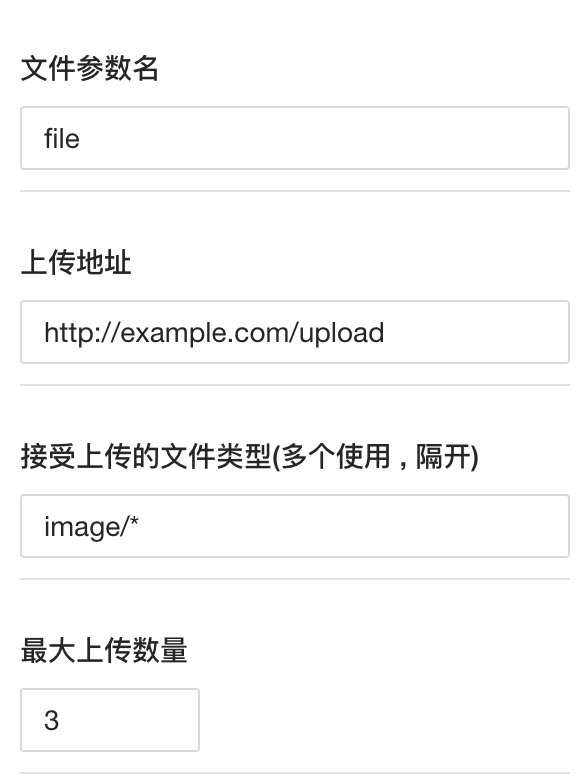
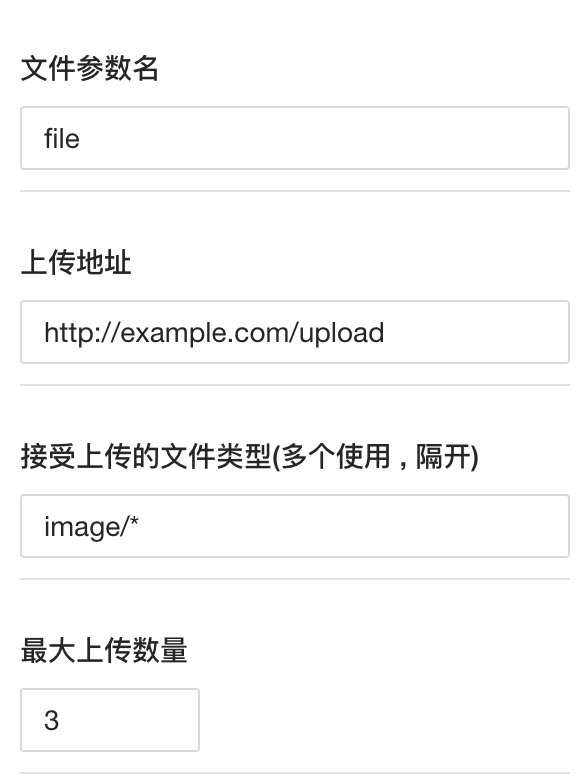
填写服务器上传地址、参数名等配置信息。
|
|
|
|
|
|
-
|
|
|
+
|